In Action: Using Stained Glass as a Background
This weekend, our church put on a special worship service centered around a Thanksgiving theme. Given the nature of certain elements in the program, I thought that the use of a stained glass background would be nice. As you might expect, using a stained glass image for a song background is problematic due to the diverse colors and high contrast. After trying some things out and using some of the newer features in SSP, I was able to come up with some slides that used stained glass but still worked as a song background. Here I describe the process.
Shown below is one of the stained glass images that I used:

As you can see below, simply placing song text over the background is unusable.

Attempting to mute the background through brightness and/or contrast adjustments was also unsatisfactory, the stained glass is just too muted:


So, on to a more creative process.
First, I decided to reduce the colors of the background by applying a hue-based tint to the image. I used an orange hue which help make this image better fit into our over color scheme for the program and set the Level property at 85%::

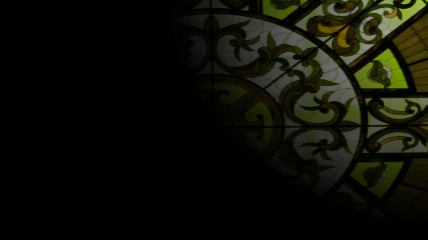
I then decided that it would help to have only a portion of the stained glass window show up in the slide. After various attempts, the circular-corner option seemed to work the best. Since our screen has a 16:9 aspect ratio, I have a bit of horizontal room to play with :

The corner view was accomplished by using the Image Mask effect and a 256x256 image containing a circular gradient. I built this image using a paint program. It looks like this:

In order to get the mask to work as needed, I used the following property settings: Horizontal Center: 75%, Vertical Center: 50%, Width: 75%, Height: 100%, Intensity: 100%, Sizing Method: Stretch/shrink. Mask Method: Use inverted source colors.
Now there is an empty black space on the slide. I'd prefer something other than black so I then applied a burnt-orange color gradient as the Background Color. The gradient is brighter at the upper-right corner and darker at the lower-left:

This is better, but it's a bit dull. Adding some texture will help so I tried a Grain effect:

Even better, but the image still looks a bit flat, so I then tried adding a Flare effect to the Background Color layer:

Nice! It now looks as if there is a light source behind the window! Also, with the animated grain effect, the slide has a bit of life to it versus a simple static image.
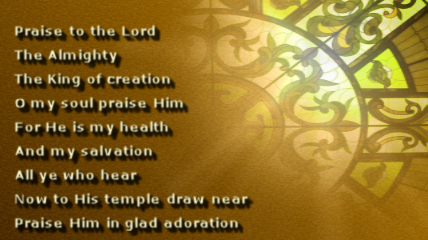
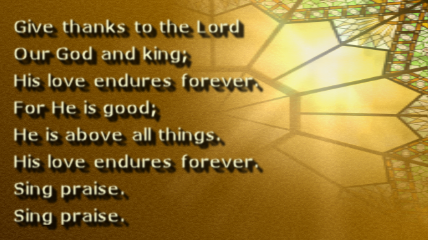
Finally, I arranged the lyrics so that they are placed in the empty space of the slide for this final effect:

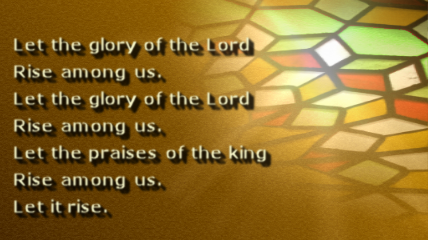
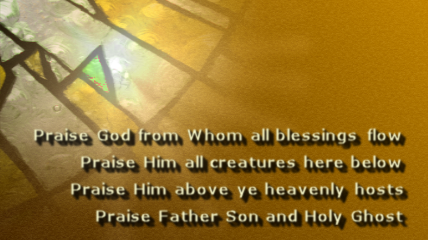
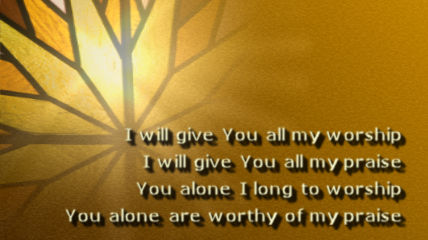
In all, I used five different stained glass backgrounds and rotated them throughout the song set. Here are examples of the others:




I received several compliments on the slides' appearances so the effort seemed to be well received. I also had a lot of fun using some of the newer SSP features to make this happen.
All of the effects described here are provided by SSP with the Professional Level license.
The stained glass images I used were acquired from iStockPhoto.com: 1918031, 4839113, 5289754, 6200040, and 7443057.
(BE168)
